Header Settings
1. Header Settings Hierarchy / How Header Settings work?
Just simple 2 steps
First : Set Via theme Options
Second : Override on Page, Post via Metabox only if required
Refer below table for more info. Please check out demo video for easy understanding. Sometimes its quite hard to explain simple things : )
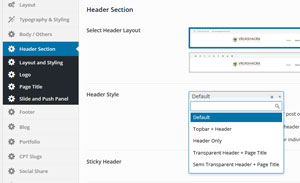
| Theme Options
Theme Options > Header Section > Header Style
|
|
|---|---|
|
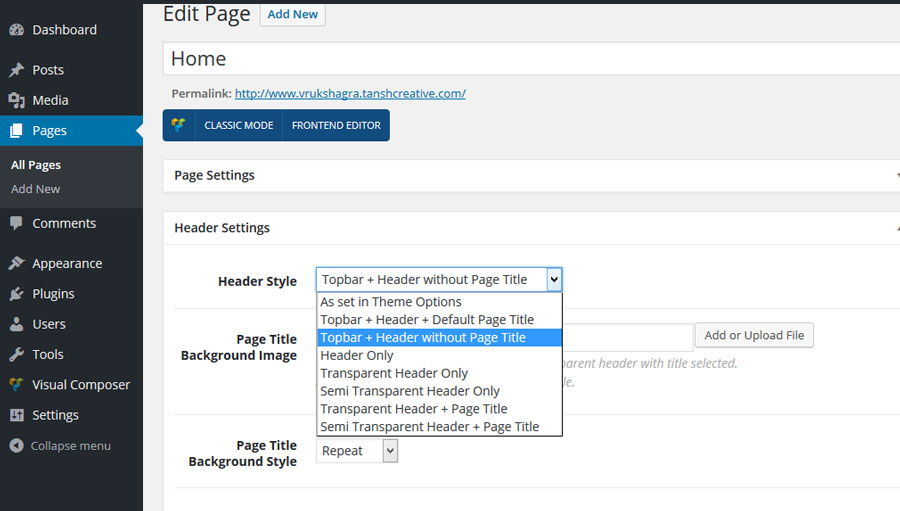
Metabox
Page / Post Edit Screen > Header Settings
|
|
2. Alt – For Menu color and Logo
- This is optional and not at all required if you have same header for all pages.
- You can provide alternative logo and color styles for menu in theme options panel.
- Then use it via metabox ‘Header Settings’ for particular page.
- This is useful if you have basic settings considering light background and need to set particular page with dark background.
- This option will not be available for archive pages, custom post types via any 3rd party plugin, so better keep main settings (Menu Typography – Default) according to header background color, which will be applied all over the site.
Scenario 1 : If you have selected ‘Default’ header style in theme options and header background color is white, menu links in – Menu Typography – Default – should be black
Scenario 2 : If you have selected ‘Semi transparent header + Page Title’ header style in theme options and Semi transparent header background color is black, menu links in – Menu Typography – Default – should be white
Scenario 3 : If you have selected ‘Semi transparent header + Page Title’ header style in theme options and Semi transparent header background color is white, menu links in – Menu Typography – Default – should be black
Scenario 4 : If you have selected ‘Topbar + Header’ header style in theme options and header background color is white, menu links in – Menu Typography – Default – should be black
In short
| Menu styles given here will work all over the site : | Theme Options > Typography & Styling > Menu Typography – Default |
|---|---|
|
Menu styles given here will work for ‘alt’ Use it on selected pages, only if required. |
Theme Options > Typography & Styling > Menu Typography – Alt |
Example : If your header is white ( for majority of pages esp. archives )
| Menu Typography | Header Background Color | Menu link color |
|---|---|---|
| Default | white | black |
| Alt | black | white |
Example : If your header is black (for majority of pages esp. archives)
| Menu Typography | Header Background Color | Menu link color |
|---|---|---|
| Default | black | white |
| Alt | white | black |
3. What if I do not need Page title all over the site?
Select any of the header styles as per requirement in theme options:
– Topbar + Header
– Header Only
4. What if I do not need Page title only for some pages?
1. Select any of the header styles as per requirement in theme options:
– Default
– Transparent Header + Page Title
– Semi Transparent Header + Page Title

2. Override on individual page via Header Settings Metabox. Select any of these as per requirement:
– Topbar + Header Without Page title
– Header only
– Transparent Header only
– Semi Transparent Header only

4. Styles for sticky header
- Background color for sticky header can be set in theme options [ Theme Options > Layout and Styling > Sticky Header ]
- Menu style ( default or alt ) can be selected in theme options [ Theme Options > Typography & Styling > Sticky Menu Typography ]
- In short, even if your main header is with white background and sticky header is black, above will make it work fine.
