Text color change for different backgrounds
Can be achieved in many ways.
1. Text Style Shortcode
2. Custom Class to column / row
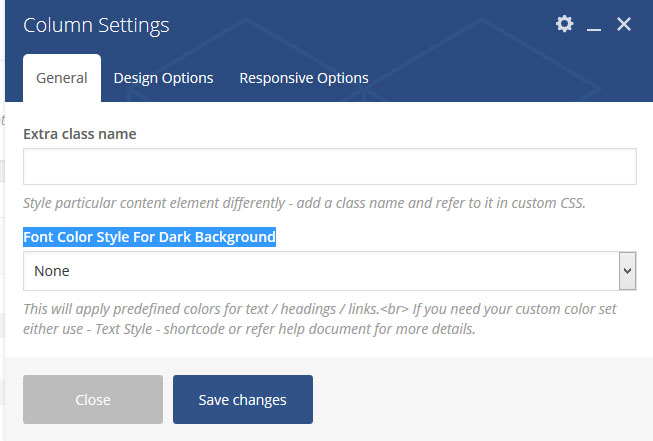
3. Predefined color scheme in column settings (if available in theme)
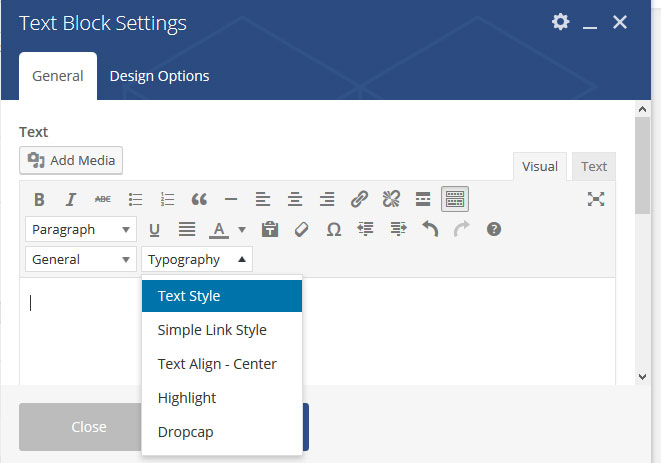
Text Style Shortcode
This shortcode is available in text editor.

[text_style size=”” line_height=”” color=”” font_weight=”” letter_spacing=””]Content here[/text_style]
Example Use
[text_style size=”20px” line_height=”26px” color=”#000″ font_weight=”600″ letter_spacing=”1px”]Content here[/text_style]
| Text Style Shortcode Attribute | Example Values |
|---|---|
| size | 20px 1.3em |
| line_height | 26px 1.3em |
| color | green #000 |
| font_weight | bold 600 |
| letter_spacing | 1px .3px -1px |
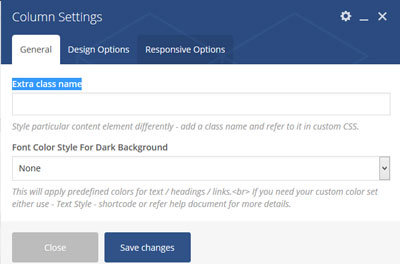
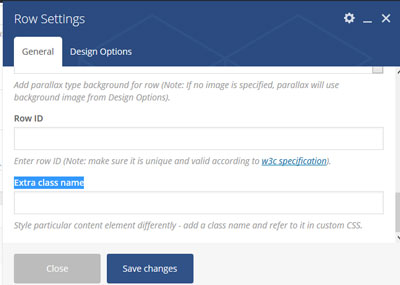
2. Custom Class to column / row
You can create your color scheme using custom CSS (styles), and assign class to column / row.


CSS can be something like this (as per requirement)
.custom-color { color: #fff; }
.custom-color h1, .custom-color h2, .custom-color h3, .custom-color h4, .custom-color h5, .custom-color h6, .custom-color a { color: #fff; }
.custom-color a:hover { color: #eee; }
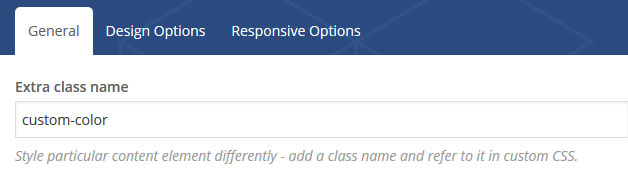
Class can be assigned like this

3. Predefined color scheme in column settings (if available in theme)