Shortcodes Via Text Editor
** Shortcode availability as per theme. Theme may have more / less shortcodes other than explained below. Check theme specific help document for more info.
- Some shortcodes those need to be used in content are available via text editor.
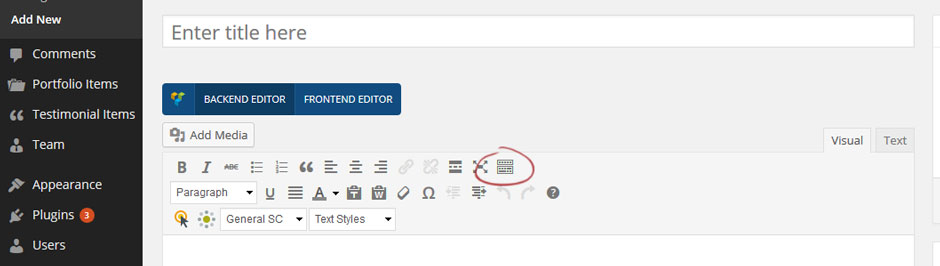
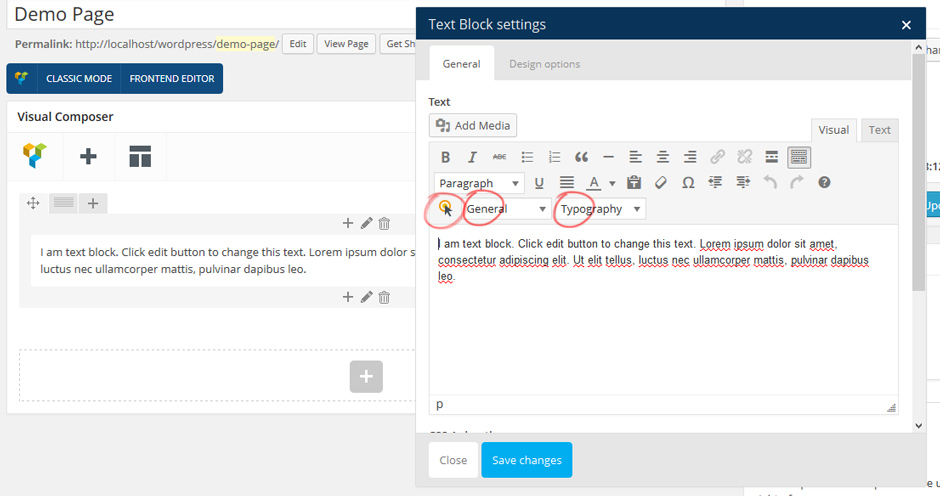
- Check if ‘Kitchen Sink’ is set to show (necessary to insert headings, as no custom shortcodes for them.)


Icon Shortcode
[icon type=”” color=”” size=””]
Example Use
[icon type=”star” color=”#000″ size=”20px”]
| Icon Shortcode Attribute | Example Values |
|---|---|
| type – Name of the icon, without prefix ‘icon’ Please refer local help doc for : Available icon list |
star |
| color – Color of the icon | #000 green |
| size – Size of the icon | 20px |
Separator Shortcode
[separator margin_top=”” margin_bottom=”” color=”” align=””]
Example Use
[separator margin_top=”20px” margin_bottom=”20px” color=”#000″ align=”center”]
| Separator Shortcode Attribute | Example Values |
|---|---|
| margin_top | 20px |
| margin_bottom | 20px |
| color | #000 green |
| align | left right center |
Tooltip Shortcode
[tooltip url=”” title=”” placement=””]Link text[/tooltip]
Example Use
[tooltip url=”” title=”Content inside tooltip” placement=”top”]Link text[/tooltip]
| Tooltip Shortcode Attribute | Example Values |
|---|---|
| title | Content inside tooltip |
| placement | top right bottom left |
Vertical Spacer Shortcode (For Vertical Space)
[spacer height=”in px”]
Example Use
[spacer height=”40px”]
| Spacer Shortcode Attribute | Example Values |
|---|---|
| height | 40px |
Horizontal Spacer Shortcode (For Horizontal Space)
[spacer width=”40px”]
Example Use
[spacer width=”40px”]
| Spacer Shortcode Attribute | Example Values |
|---|---|
| width | 40px |
Text Style Shortcode
[text_style size=”” line_height=”” color=”” font_weight=”” letter_spacing=””]Content here[/text_style]
Example Use
[text_style size=”20px” line_height=”26px” color=”#000″ font_weight=”600″ letter_spacing=”1px”]Content here[/text_style]
| Text Style Shortcode Attribute | Example Values |
|---|---|
| size | 20px 1.3em |
| line_height | 26px 1.3em |
| color | green #000 |
| font_weight | bold 600 |
| letter_spacing | 1px .3px -1px |
Highlight Shortcode
[highlight bgcolor=”” color=””]Content here[/highlight]
Example Use
[highlight bgcolor=”green” color=”#fff”]Content here[/highlight]
| Highlight Shortcode Attribute | Example Values |
|---|---|
| bgcolor | It is background color green #000 |
| font color | It is font color green #000 |
Dropcap Shortcode
[dropcap style=”” bg_color=””]T[/dropcap]
Example Use
[dropcap style=”default” bg_color=””]T[/dropcap]
| Dropcap Shortcode Attribute | Example Values |
|---|---|
| style | default dropcap-circle |
| bgcolor | It is background color green #000 |
Table Shortcode
[table strip=”” border=”” compact=”” hover=””][thead][tr][th]Heading one[/th][th]Heading two[/th][/tr][/thead][tbody][tr][td]One[/td][td]Two[/td][/tr][tr][td]Three[/td][td]Four[/td][/tr][/tbody][/table]
Example Use
[table strip=”striped” border=”bordered” compact=”condensed” hover=”hover”][thead][tr][th]Heading one[/th][th]Heading two[/th][/tr][/thead][tbody][tr][td]One[/td][td]Two[/td][/tr][tr][td]Three[/td][td]Four[/td][/tr][/tbody][/table]
| Table Shortcode Attribute | Example Values |
|---|---|
| strip | null striped |
| border | null bordered |
| compact | null condensed |
| hover | null hover |
