How to set Menu?
1. Locations at which theme supports (displays) menus
2. How to create Menu?
3. How to create non click able menu link (without page assigned to it) to hold dropdown?
4. Sticky Header do not have Menu?
1. Locations at which theme supports (displays) menus
Themes generally supports menus at 1, 2 or 3 locations ( *Number of locations vary as per theme ).
- Available in all themes :
– Primary Menu (appears in Theme Header) - Available in some themes as per requirement:
– Secondary Menu (appears in topbar or footer or copyright, as per theme )
– Topbar / Tertiary Menu (appears in topbar or footer or copyright, as per theme )
– Sticky Menu (appears in sticky header) - Most of the times menu links / names appear as those are for demo, after XML data import. You will just need to assign them as ‘Primary menu’ or ‘Secondary menu’ and save.
- This can be done here: Appearance > menus

How to create Menu?
If you are not getting menu along with pages and need to create menu by yourself
-
1. Go to : Appearance > Menus
-
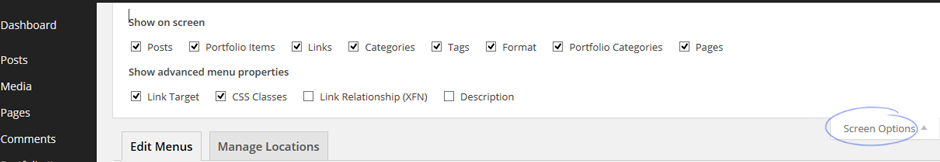
2. Check screen options
Find ‘Screen Options’ tab in right-top corner below ‘My Account’. You will need to check / enable Links, Pages, Link Target, CSS Classes etc.

-
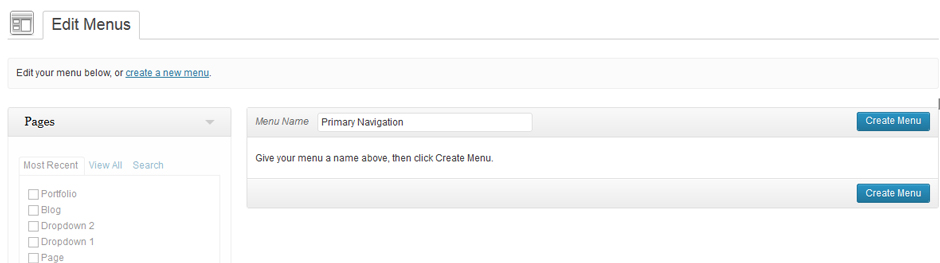
3. Create the menu
Give your menu a name ( Suppose ‘Primary Navigation’ ), then click Create Menu.

-
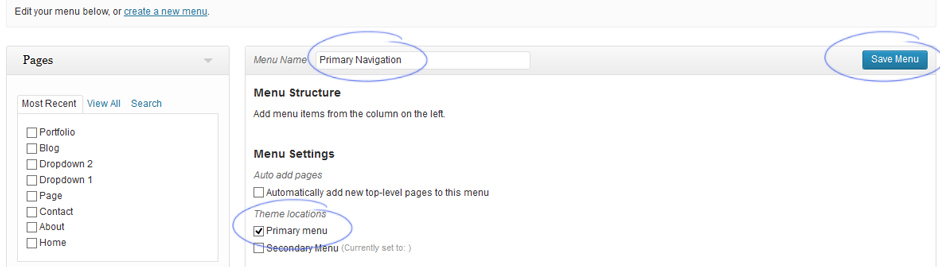
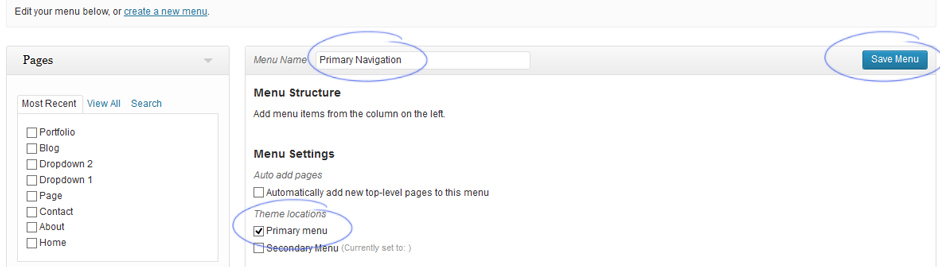
4. Assign the menu as ‘Primary menu’
Check the ‘Primary menu’ checkbox and ‘save’ menu.

-
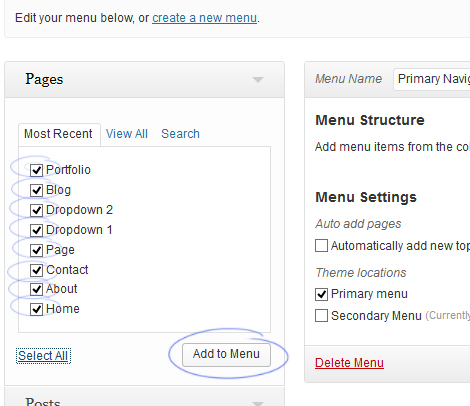
5. Add Pages to Menu
– Now you can add pages to this newly created ‘Primary Navigation’, which will be displayed in location ‘Primary Menu’ ( in header ).
– Select pages to be added in menu and click ‘Add to Menu’.
-
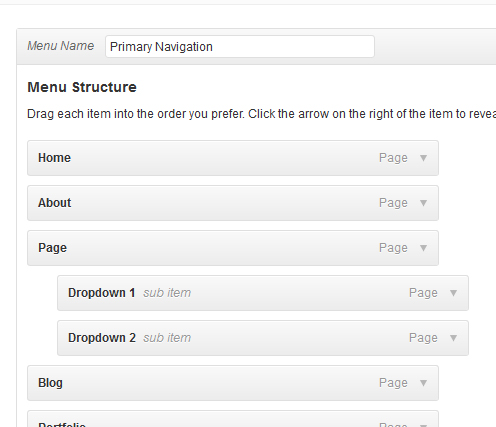
6. Re-arrange Pages / Create Drop Down Links
– You can re-arrange pages once they are added to menu, by using drag and drop functionality provided by WordPress.
– For shifting any page in drop down, drag a menu item slightly to the right of the menu item above it (Refer Video Help).
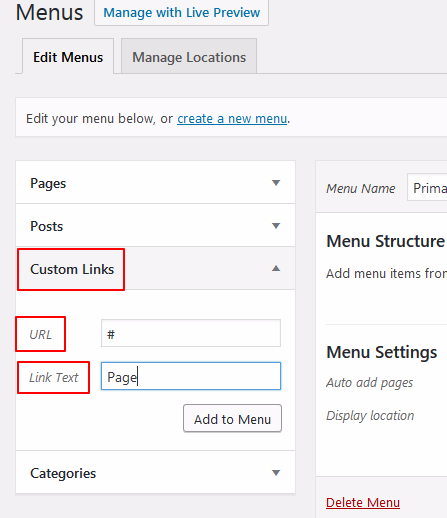
How to create non click able menu link (without page assigned to it) to hold dropdown?
- Go to : Appearance > Menus > Custom Links
-
Add ‘#’ in URL field.

- If you have already created a page with same name, delete it and save menu first.
-
Now you can create dropdown under this newly created link like :

– Instead, you can search for plugin, which will redirect this link to first dropdown link.
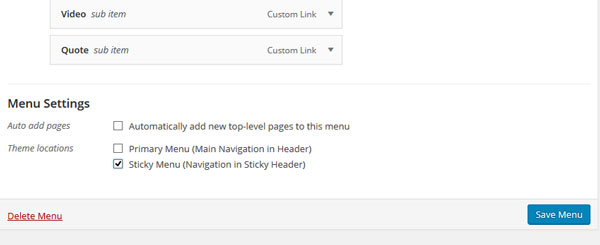
Sticky Header do not have Menu
Please assign the menu for sticky header, in the same way as you have done for main / primary menu.
