Child Theme
Child theme : safest and easiest provision of WordPress to modify an existing theme and add plugin hooks.
!Important to remember
- Child theme don’t need update like main theme.
- Never Update your ‘Child Theme’ with the default child theme you receive in every ‘All files and Documents’ download. In that case, you will loose your modifications added in child theme files.
- Main theme update is independent of child theme. Both do not interfere.
Main theme update proceeds normal as it does, like when child theme is not installed. - Always keep a backup of your child theme folder, as it is your very own copy. No one else has it.
Basic Information
- Theme comes with child theme.
- Find child theme folder here: All files and Documentation > themename_child
- Child theme inherits the functionality of another theme : Parent theme (Installable theme you have got with download).
- Child theme allows you to modify, or add to the functionality of that parent theme.
!It is not advised to change main theme’s files.
This way you will lose the changes made while updating theme.
This way you will lose the changes made while updating theme.
No support will be provided for update queries if you have changed main theme files itself.
Child theme folder provided with theme contains:
- – Screenshot
- – style.css.
- – functions.php
- – Optional (available as per theme): css > custom.css – More info
- Any template file that needs to edit should be copied to your child theme folder at same location. Changes made will overwrite the files of the parent theme.
- For Example :
If you need to change styles, write them in your child theme’s style.css.
If need changes in header, copy header.php to child theme, edit. Changes will overwrite original header.php. - Only ‘functions.php’ of a child theme does not override parent theme’s functions.php. Instead, it is loaded in addition and before the parent’s.
- Google ‘WordPress Child theme’ for more details.
How to upload / Install Child theme?
WP Admin Upload
- Upload parent (main theme) first
- Make a .zip file of ‘themename_child’ folder
- Upload and activate as normal WordPress theme.
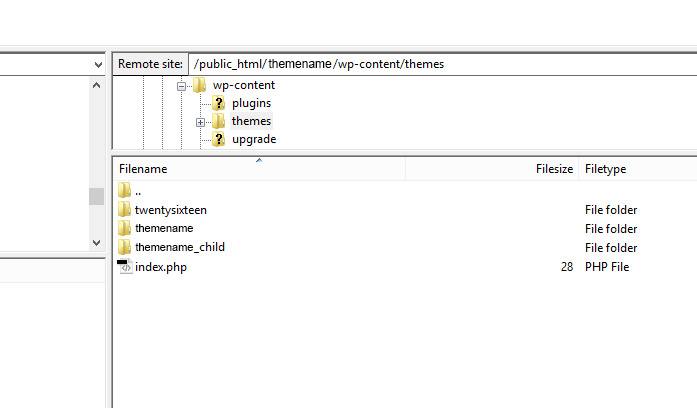
- Now there will be two theme folders under ‘wp-content > themes’.
- One is of main theme ‘themename’ and other is of child theme ‘themename_child’
- Make sure you have Activated child theme
FTP Uplaod
- Upload parent (main theme) first
- Upload ‘themename_child’ folder here : wp-content > themes
- Now there will be two theme folders under ‘wp-content > themes’.
- One is of main theme ‘themename’ and other is of child theme ‘themename_child’
- Make sure you have Activated child theme

WordPress Default behavior in relation to child theme
Please note this is not related to theme 🙂
- If widgets added while on child theme
In case you shift to main or any other theme, widgets may go to ‘Inactive Widgets’ section. No need to panic in this case too, as those are present in ‘Inactive Widgets’ section.
When you switch back to child theme widgets will be retrieved as such.
- Sometimes when switched to child theme menu disappears. No need to panic, just assign the menu again ( just a single click will bring it back ). Rare case though.
